Difference between revisions of "Select Elements within the Design Pane"
From IMSMA Wiki
| (12 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | In order to move, align, delete, or change an element in the design pane of the Data Entry Form Template Designer window, you will need to first select the element. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | In order to move, align, | ||
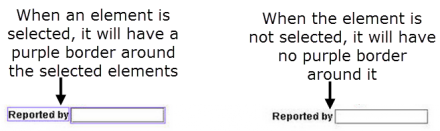
To select a single element, simply click the element in the design pane. A purple border displays around the element to indicate that it is selected. | To select a single element, simply click the element in the design pane. A purple border displays around the element to indicate that it is selected. | ||
| − | [[File:Distinguishing Between Selected and Unselected Elements.png|440px|'' | + | [[File:Distinguishing Between Selected and Unselected Elements.png|440px|''Distinguishing Between Selected and Unselected Elements'']] |
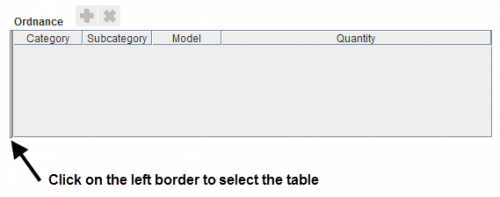
| + | {{Note | Tables are selected in a special way. [[Image:Select table.png|500px|center]] }} | ||
To select multiple elements from the design pane: | To select multiple elements from the design pane: | ||
| Line 25: | Line 11: | ||
<li>Click near one of the form elements you would like to select.</li> | <li>Click near one of the form elements you would like to select.</li> | ||
<li>While holding down the mouse button, drag the mouse to form a purple rectangle around the form elements you would like to select.</li> | <li>While holding down the mouse button, drag the mouse to form a purple rectangle around the form elements you would like to select.</li> | ||
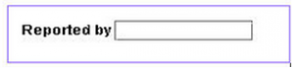
| − | [[File:Purple Rectangle Around the Selected Area.png| | + | [[File:Purple Rectangle Around the Selected Area.png|300px|center|''Purple Rectangle Around the Selected Area'']] |
| + | <div align="center"> | ||
| + | ''Purple Rectangle Around the Selected Area'' | ||
| + | </div> | ||
<li>Release the mouse button.</li> | <li>Release the mouse button.</li> | ||
| − | + | A purple rectangle displays around the selected elements in the design pane. The selected element is also highlighted in the Logical Tree pane. | |
| − | + | </ol> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {{NavBox HowTo Data Entry Forms}} | ||
| − | [[Category: | + | [[Category:NAA]] |
Latest revision as of 14:02, 16 June 2017
In order to move, align, delete, or change an element in the design pane of the Data Entry Form Template Designer window, you will need to first select the element. To select a single element, simply click the element in the design pane. A purple border displays around the element to indicate that it is selected.
| |
Tables are selected in a special way. |
To select multiple elements from the design pane:
- Click near one of the form elements you would like to select.
- While holding down the mouse button, drag the mouse to form a purple rectangle around the form elements you would like to select.
- Release the mouse button.
Purple Rectangle Around the Selected Area
A purple rectangle displays around the selected elements in the design pane. The selected element is also highlighted in the Logical Tree pane.
| |||||||||||||||||||||||||