Difference between revisions of "Identify Selected Items and Symbols"
From IMSMA Wiki
(Created page with "<table cellspacing="5" cellpadding="0" style="float: right; clear: right; color: black; background: #f9f9f9; border: 1px solid #aaa; width: 22em; margin: 0 0 1.0em 1.0em; padd...") |
|||
| (15 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Occasionally, the symbols displayed in the Map Pane may overlap with one another. When this happens, it becomes difficult to select and identify the items associated with the symbols. The [[Image:InfoPageIcon.png]] button that is displayed in the items pane allows you to list the items associated with the symbols that are selected in the Map Pane. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | + | <li>To identify symbols selected in the Map Pane use either: | |
| − | + | * the feature selection [[Image:MouseIcon.png]] or | |
| − | <li>To identify | + | * the lasso [[Image:CatPaneIcon.png]] map control to select symbols in the Map Pane. |
| − | <li>To identify | + | <li>To identify items selected from the Items Pane: |
| − | + | * select the rows associated with the items.</li> | |
| − | <li>Click the [[Image:InfoPageIcon.png]] button. | + | <li>Click the [[Image:InfoPageIcon.png]] button. The Identify Selection window lists the items associated with the selected symbols or items.</li></ol> |
| − | |||
| − | </ol> | ||
| − | From the Identify Selection window, you can display the | + | From the Identify Selection window, you can display the Summary window for items in which you are interested by checking the checkbox beside the item and clicking the [[Image:ViewIcon.png]] button. |
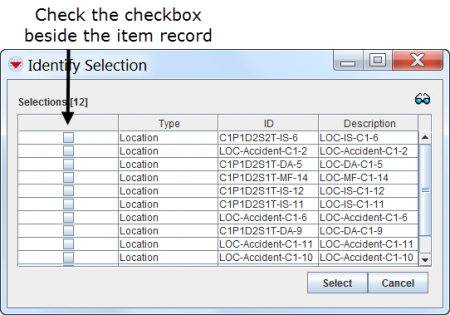
| − | + | [[Image:fig25.png|center|450px|''Identify Selection Window Example'']] | |
| − | |||
| − | [[Image:fig25.png|center|450px|'' | ||
<div align="center"> | <div align="center"> | ||
| − | '' | + | ''Identify Selection Window Example'' |
</div> | </div> | ||
| + | |||
| + | {{NavBox HowTo Viewing and Browsing}} | ||
| + | |||
| + | [[Category:CRI]] | ||
Latest revision as of 18:32, 17 June 2017
Occasionally, the symbols displayed in the Map Pane may overlap with one another. When this happens, it becomes difficult to select and identify the items associated with the symbols. The ![]() button that is displayed in the items pane allows you to list the items associated with the symbols that are selected in the Map Pane.
button that is displayed in the items pane allows you to list the items associated with the symbols that are selected in the Map Pane.
- To identify symbols selected in the Map Pane use either:
- To identify items selected from the Items Pane:
- select the rows associated with the items.
- Click the
 button. The Identify Selection window lists the items associated with the selected symbols or items.
button. The Identify Selection window lists the items associated with the selected symbols or items.
From the Identify Selection window, you can display the Summary window for items in which you are interested by checking the checkbox beside the item and clicking the ![]() button.
button.
Identify Selection Window Example