Difference between revisions of "Select Elements within the Design Pane"
From IMSMA Wiki
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | In order to move, align, | + | In order to move, align, delete, or change an element in the design pane of the Data Entry Form Template Designer window, you will need to first select the element. |
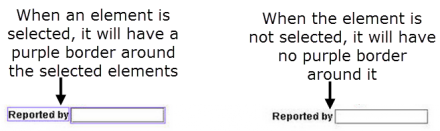
To select a single element, simply click the element in the design pane. A purple border displays around the element to indicate that it is selected. | To select a single element, simply click the element in the design pane. A purple border displays around the element to indicate that it is selected. | ||
| Line 5: | Line 5: | ||
[[File:Distinguishing Between Selected and Unselected Elements.png|440px|''Distinguishing Between Selected and Unselected Elements'']] | [[File:Distinguishing Between Selected and Unselected Elements.png|440px|''Distinguishing Between Selected and Unselected Elements'']] | ||
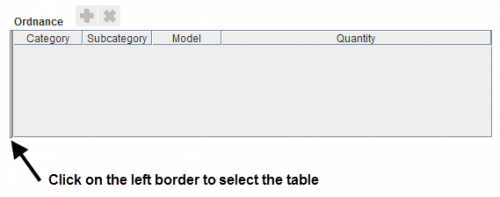
| + | {{Note | Tables are selected in a special way. [[Image:Select table.png|500px|center]] }} | ||
To select multiple elements from the design pane: | To select multiple elements from the design pane: | ||
| Line 22: | Line 23: | ||
{{NavBox HowTo Data Entry Forms}} | {{NavBox HowTo Data Entry Forms}} | ||
| − | [[Category: | + | [[Category:NAA]] |
Latest revision as of 14:02, 16 June 2017
In order to move, align, delete, or change an element in the design pane of the Data Entry Form Template Designer window, you will need to first select the element. To select a single element, simply click the element in the design pane. A purple border displays around the element to indicate that it is selected.
| |
Tables are selected in a special way. |
To select multiple elements from the design pane:
- Click near one of the form elements you would like to select.
- While holding down the mouse button, drag the mouse to form a purple rectangle around the form elements you would like to select.
- Release the mouse button.
Purple Rectangle Around the Selected Area
A purple rectangle displays around the selected elements in the design pane. The selected element is also highlighted in the Logical Tree pane.
| |||||||||||||||||||||||||