Difference between revisions of "Change Element Display Properties"
From IMSMA Wiki
| Line 12: | Line 12: | ||
The Component Property Editor window displays the selected field’s property values. The fields in the Component Property Editor window differ depending on the field selected. | The Component Property Editor window displays the selected field’s property values. The fields in the Component Property Editor window differ depending on the field selected. | ||
| − | {| class="wikitable | + | {| class="wikitable" |
! Element !! Property Editor !! Read More | ! Element !! Property Editor !! Read More | ||
|- | |- | ||
| − | | Label | + | | Label / Text Tool |
| [[Image:Label property editor.png|300px|]] | | [[Image:Label property editor.png|300px|]] | ||
| | | | ||
| Line 41: | Line 41: | ||
| Multiple Select | | Multiple Select | ||
| [[Image:MS property editor.png|400px|]] | | [[Image:MS property editor.png|400px|]] | ||
| − | | | + | | [[Add a Custom Option]] |
|- | |- | ||
| − | | Number / Text Field | + | | Number / Text Field |
| [[Image:Text property editor.png|400px]] | | [[Image:Text property editor.png|400px]] | ||
| | | | ||
| Line 57: | Line 57: | ||
| Single Select | | Single Select | ||
| [[Image:SS property editor.png|400px|]] | | [[Image:SS property editor.png|400px|]] | ||
| − | | [[Change Single Selection List Display Properties | Change Single Select Options]] | + | | [[Add a Custom Option]] |
| + | [[Change Single Selection List Display Properties | Change Single Select Options]] | ||
| + | [[Edit Single Select Lists on the Design Pane]] | ||
|- | |- | ||
| Text Area | | Text Area | ||
Revision as of 21:06, 1 March 2015
| How To |
|---|
Fields are added to the form template design pane with default properties such as width and height. You can modify these properties to customise the look of your data entry form template. To change the display properties:
- In the form designer pane, do one of the following:
- Double-click the field that you would like to change.
- Select the field and click the Properties button.
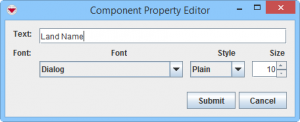
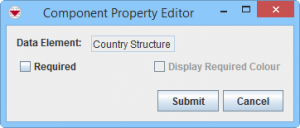
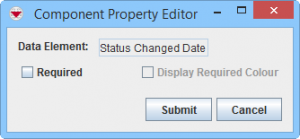
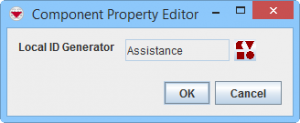
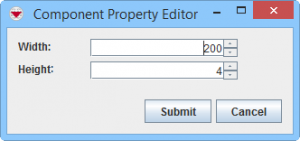
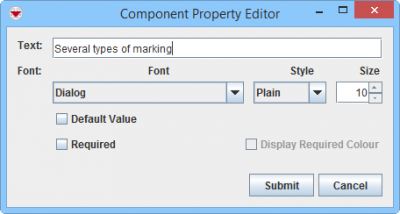
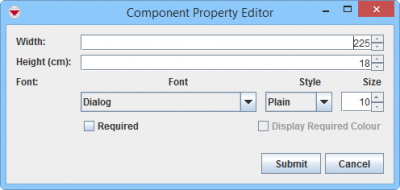
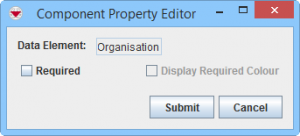
The Component Property Editor window displays the selected field’s property values. The fields in the Component Property Editor window differ depending on the field selected.
| Element | Property Editor | Read More |
|---|---|---|
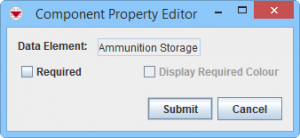
| Label / Text Tool | 
|
|
| Country Structure | 
|
|
| Date | 
|
|
| Icon Tool | |
Add an Image to the Data Entry Form Template |
| ID widget | 
|
Apply a Local ID Generator |
| Line Tool | 
|
Add a Line to the Data Entry Form Template |
| Multiple Select | 
|
Add a Custom Option |
| Number / Text Field | 
|
|
| Organisation | 
|
|
| Place | 
|
|
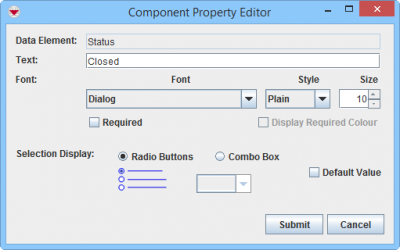
| Single Select | 
|
Add a Custom Option
Change Single Select Options Edit Single Select Lists on the Design Pane |
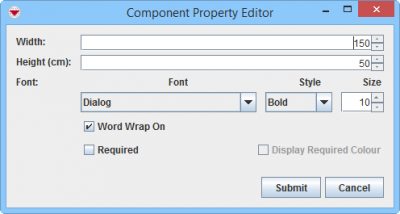
| Text Area | 
|
|
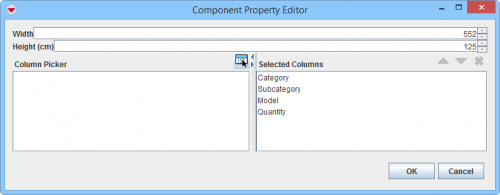
| Table | 
|
Change table properties |
| |||||||||||||||||||||||||