Difference between revisions of "Change Element Display Properties"
From IMSMA Wiki
| Line 18: | Line 18: | ||
|- | |- | ||
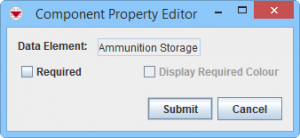
| Label | | Label | ||
| − | | [[Image:Label property editor.png]] | + | | [[Image:Label property editor.png|300px|]] |
|- | |- | ||
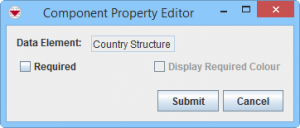
| Country Structure | | Country Structure | ||
| − | | [[Image:CS property editor.png]] | + | | [[Image:CS property editor.png|300px|]] |
|- | |- | ||
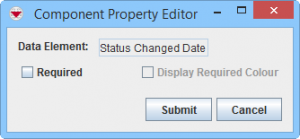
| Date | | Date | ||
| − | | [[Image:Date property editor.png]] | + | | [[Image:Date property editor.png|300px|]] |
|- | |- | ||
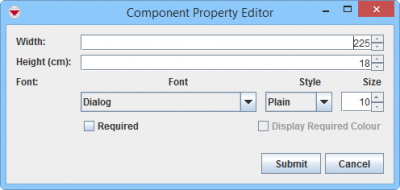
| Icon Tool | | Icon Tool | ||
| − | | [[Image:Icon tool property editor.png]] | + | | [[Image:Icon tool property editor.png|300px|]] |
|- | |- | ||
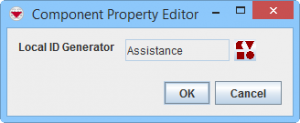
| ID widget | | ID widget | ||
| − | | [[Image:ID property editor.png]] | + | | [[Image:ID property editor.png|300px|]] |
|- | |- | ||
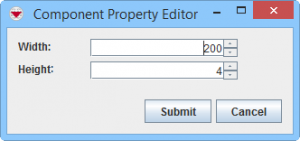
| Line Tool | | Line Tool | ||
| − | | [[Image:Line tool property editor.png]] | + | | [[Image:Line tool property editor.png|300px|]] |
|- | |- | ||
| Multiple Select | | Multiple Select | ||
| − | | [[Image:MS property editor.png]] | + | | [[Image:MS property editor.png|400px|]] |
|- | |- | ||
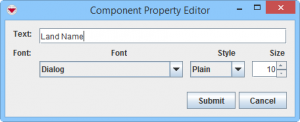
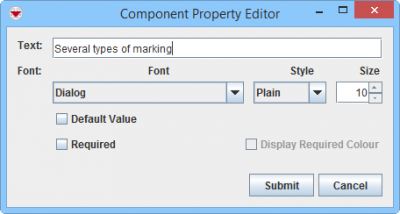
| Number / Text Field / Text Tool | | Number / Text Field / Text Tool | ||
| − | | [[Image:Text property editor.png]] | + | | [[Image:Text property editor.png|400px]] |
|- | |- | ||
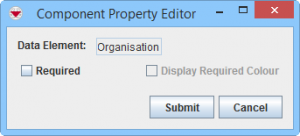
| Organisation | | Organisation | ||
| − | | [[Image:Org property editor.png]] | + | | [[Image:Org property editor.png|300px|]] |
|- | |- | ||
| Place | | Place | ||
| − | | [[Image:Place property editor.png]] | + | | [[Image:Place property editor.png|300px|]] |
|- | |- | ||
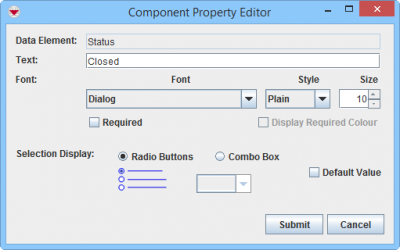
| Single Select | | Single Select | ||
| − | | [[Image:SS property editor.png]] | + | | [[Image:SS property editor.png|400px|]] |
|- | |- | ||
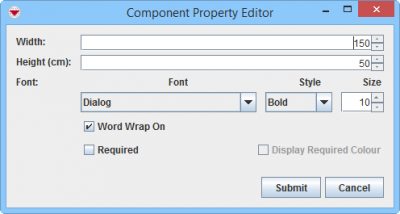
| Text Area | | Text Area | ||
| − | | [[Image:Textarea property editor.png]] | + | | [[Image:Textarea property editor.png|400px|]] |
|- | |- | ||
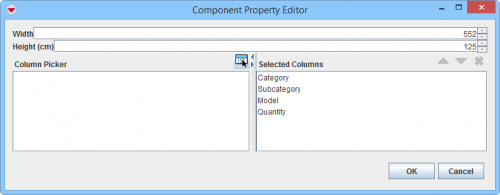
| Table | | Table | ||
| − | | [[Image:Table property editor.png]] | + | | [[Image:Table property editor.png|500px|]] |
|- | |- | ||
|} | |} | ||
| − | |||
| − | |||
{{NavBox HowTo Data Entry Forms}} | {{NavBox HowTo Data Entry Forms}} | ||
[[Category:ELR]] | [[Category:ELR]] | ||
Revision as of 19:30, 1 March 2015
| How To |
|---|
Fields are added to the form template design pane with default properties such as width and height. You can modify these properties to customise the look of your data entry form template. To change the display properties:
- In the form designer pane, do one of the following:
- Double-click the field that you would like to change.
- Select the field and click the Properties button.
The Component Property Editor window displays the selected field’s property values. The fields in the Component Property Editor window differ depending on the field selected.
| Element | |
|---|---|
| Label | 
|
| Country Structure | 
|
| Date | 
|
| Icon Tool | |
| ID widget | 
|
| Line Tool | 
|
| Multiple Select | 
|
| Number / Text Field / Text Tool | 
|
| Organisation | 
|
| Place | 
|
| Single Select | 
|
| Text Area | 
|
| Table | 
|
| |||||||||||||||||||||||||