Difference between revisions of "Summary Templates"
| Line 14: | Line 14: | ||
#From the [[IMSMA Navigation Window]], click '''Customisation > Summary Manager'''. | #From the [[IMSMA Navigation Window]], click '''Customisation > Summary Manager'''. | ||
#Select an item from the '''Object''' menu to display its complete list of Summary Templates. | #Select an item from the '''Object''' menu to display its complete list of Summary Templates. | ||
| − | #Select one of the item's existing | + | #Select one of the item's existing Summary Templates from the list. |
#Click the [[File:FieldViewIcon.png|20px]] button to open the [[Summary Templates | Summary Designer]] window. | #Click the [[File:FieldViewIcon.png|20px]] button to open the [[Summary Templates | Summary Designer]] window. | ||
Revision as of 12:30, 10 April 2014
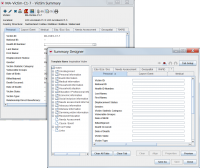
The Summary Designer window lets you modify how an item's data displays in the Summary Window. The figure to the left shows an example.
There are two panes in the Summary Designer window. The pane on the left displays a data tree of elements available for the selected item. You can drag elements to and from the data tree to populate your summary. On the right is the design pane, where you can add, remove, and modify elements. Above the design pane is a series of tabs that let you switch between pages.
When you have finished customising the summary template, you can either save it with a new name or overwrite an existing summary. In both cases the new version will get the status draft and you need to publish it before it is visible to the users.
The following sections describe how to complete common tasks in the Summary Designer window. For a complete list of the available functions, refer to Summary Designer User Interface Buttons.
Customising a Summary template
- From the IMSMA Navigation Window, click Customisation > Summary Manager.
- Select an item from the Object menu to display its complete list of Summary Templates.
- Select one of the item's existing Summary Templates from the list.
- Click the
 button to open the Summary Designer window.
button to open the Summary Designer window.
Adding Data Elements
Data Elements are the relevant information (gathered during data entry) that display on an item's summary. You can move existing data elements around in the design pane, and resize, relabel, or delete them. You can also add elements by dragging them from the data tree to the design pane. With certain exceptions, only one instance of the same data element can be added to each tab.
- Click the tab on which you want to add the data element.
- Drag an element from the data tree to the design pane.
- Double-click the element's graphic or label to edit its properties.
- If you are editing a table, refer to Customise Tables.
Adding Graphic Elements
Graphic Elements make up the visual layout of an item's summary, and are unaffected by data entry. They are the lines that border or separate sections, text boxes where messages can be written, and images (like photographs, maps, and diagrams) that add to the visual aesthetic. All graphic elements are located in the Summary Designer data tree, inside the Tool Folder.
Lines
- Click the tab on which you want to add the line.
- Drag the Line Tool from the Tool folder in the data tree to the design pane.
- Double-click the line to edit its width and height.
Text Boxes
- Click the tab on which you want to add the text box.
- Drag the Text Tool from the Tool folder in the data tree to the design palette.
- Double-click the text box to add the desired text (in place of the default "Text Tool") and edit the font style and size. Note that the text box borders will expand or contract to fit its contents.
Images
- Click the tab on which you want to add the image.
- Drag the Icon Tool from the Tool folder in the data tree to the design pane.
- Double-click the Icon Tool widget to resize its boundaries and choose an image file to import. Note that the Icon Tool borders will expand or contract to fit the imported file.
Saving a Summary template
When you have finished customising your summary, do one of the following:
- Click Save As to save the custom summary as a separate entry in the Summary Manager Window.
- Click Save to overwrite the existing custom summary.
Remember to publish the summary if you want to activate it in IMSMA. Note that you can save separate summaries with the same name in the Summary Manager.
Summary Designer User Interface Buttons
The following table lists all of the GUI buttons avaiable in the Summary Designer window and their purposes:
| |||||