Difference between revisions of "Widgets in NG and IRE"
From IMSMA Wiki
| Line 34: | Line 34: | ||
| Bold 10 | | Bold 10 | ||
|- | |- | ||
| − | | | + | | TBC |
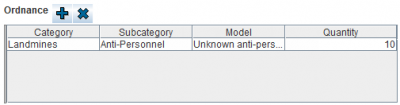
| [[Image:Ord widget NG.png|400px]] | | [[Image:Ord widget NG.png|400px]] | ||
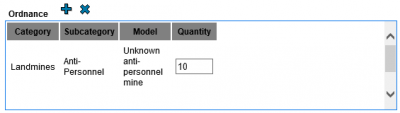
| [[Image:Ord widget RE.png|400px]] | | [[Image:Ord widget RE.png|400px]] | ||
| Height 101 (Bold 12) | | Height 101 (Bold 12) | ||
|- | |- | ||
| − | | | + | | Note that rows are higher and the columns have fixed width in IRE |
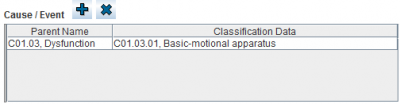
| [[Image:Cause widget NG.png|400px]] | | [[Image:Cause widget NG.png|400px]] | ||
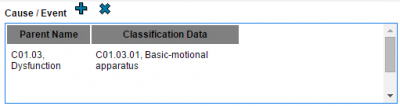
| [[Image:Cause widget RE.png|400px]] | | [[Image:Cause widget RE.png|400px]] | ||
| Height 101 (Bold 12) | | Height 101 (Bold 12) | ||
|- | |- | ||
| − | | | + | | Note that rows are higher and the columns have fixed width in IRE |
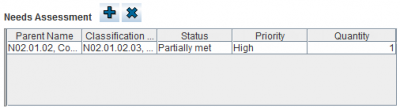
| [[Image:Needs widget NG.png|400px]] | | [[Image:Needs widget NG.png|400px]] | ||
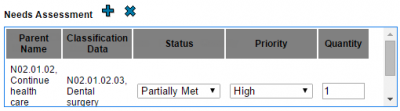
| [[Image:Needs widget RE.png|400px]] | | [[Image:Needs widget RE.png|400px]] | ||
| Height 101 (Bold 12) | | Height 101 (Bold 12) | ||
|- | |- | ||
| − | | | + | | Note that rows are higher and the columns have fixed width in IRE |
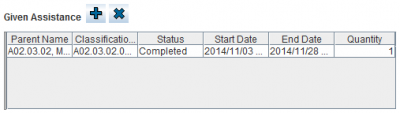
| [[Image:Assistance widget NG.png|400px]] | | [[Image:Assistance widget NG.png|400px]] | ||
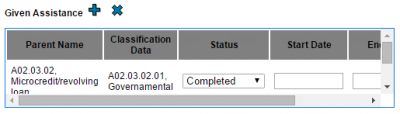
| [[Image:Assistance widget RE.png|400px]] | | [[Image:Assistance widget RE.png|400px]] | ||
| Height 101 (Bold 12) | | Height 101 (Bold 12) | ||
|- | |- | ||
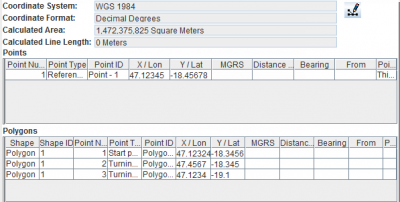
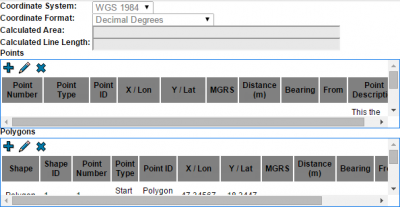
| − | | | + | | Coordinate system and format are comboboxes with automatic width. The buttons are included in the tables which leaves less place for the coordinate rows. |
| [[Image:Geo widget NG.png|400px]] | | [[Image:Geo widget NG.png|400px]] | ||
| [[Image:Geo widget RE.png|400px]] | | [[Image:Geo widget RE.png|400px]] | ||
Revision as of 20:44, 14 November 2014
| Images missing, non-public until ready |
The templates will look different in different browser and also the users preferences/colour schemes may also effect how the templates look like. The pictures below are taken with IRE running with Chrome.
The design decision in IMSMANG effects how the fields will looks like in IRE. The widgets in IRE are more simple since they are done for browsers and to be functioning in many browsers.