Difference between revisions of "Apply a Local ID Generator"
From IMSMA Wiki
(Version 6.0) |
|||
| Line 1: | Line 1: | ||
<ol> | <ol> | ||
| − | <li>From the '''Customisation''' menu, select '''Data Entry Form | + | <li>From the '''Customisation''' menu, select '''Data Entry Form Temlates > Template Designer'''.</li> |
<li>Create or modify a data entry form template as described in ''[[Data Entry Form Templates]]''.</li> | <li>Create or modify a data entry form template as described in ''[[Data Entry Form Templates]]''.</li> | ||
</ol> | </ol> | ||
| Line 13: | Line 13: | ||
<li>Click the [[File:AddLocalIDButton.png|20px|<span title=""></span>]] button on the Component Property Editor window.</li> | <li>Click the [[File:AddLocalIDButton.png|20px|<span title=""></span>]] button on the Component Property Editor window.</li> | ||
| − | <li>Select a row in the Local ID | + | <li>Select a row in the Local ID Type Selection window, and click the '''OK''' button.</li> |
<li>Click the '''OK''' button to close the Component Property Editor window.</li> | <li>Click the '''OK''' button to close the Component Property Editor window.</li> | ||
<li>Save the template as described in ''[[Save a Data Entry Form Template]]''.</li> | <li>Save the template as described in ''[[Save a Data Entry Form Template]]''.</li> | ||
Revision as of 20:07, 30 January 2014
- From the Customisation menu, select Data Entry Form Temlates > Template Designer.
- Create or modify a data entry form template as described in Data Entry Form Templates.
To apply a local ID generator to the data element:
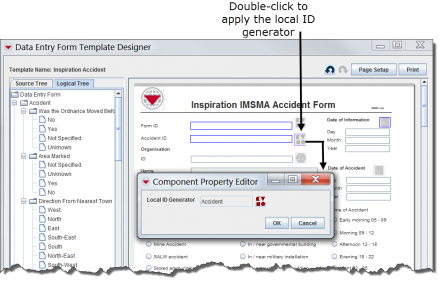
- Double-click the
 button next to the element.
button next to the element. - Click the File:AddLocalIDButton.png button on the Component Property Editor window.
- Select a row in the Local ID Type Selection window, and click the OK button.
- Click the OK button to close the Component Property Editor window.
- Save the template as described in Save a Data Entry Form Template.
- Publish the template as described in Publish a Data Entry Form Template.
| |||||