Difference between revisions of "Widgets in NG and IRE"
From IMSMA Wiki
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | The templates will look different in different browsers. In addition users preferences/colour schemes may also effect how the templates look like. The pictures below are taken with IRE running with Google Chrome browser. | |
| − | |||
| − | |||
| + | The design decision in {{IMSMANG}} effects how the fields will looks like in IRE. The widgets in IRE are more basic since they are | ||
| + | designed for being functional in many different browsers. {{IMSMANG}} is also more forgiving if a widget is not complete than IRE. | ||
{| class="wikitable" valign="top" | {| class="wikitable" valign="top" | ||
! Widget !! NG !! IRE !! Comment | ! Widget !! NG !! IRE !! Comment | ||
|- | |- | ||
| − | | | + | | IRE do not have connection to NG database and therefore there is no ID button in IRE |
| − | | [[Image: | + | | [[Image:ID widget NG.png]] |
| − | | [[Image: | + | | [[Image:ID widget RE.png]] |
| − | | | + | | Bold 10 |
| + | |||
|- | |- | ||
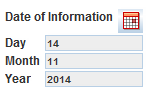
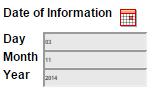
| − | | | + | | To work in IRE, the date widget needs all 3 date fields |
| − | | [[Image: | + | | [[Image:Date widget NG.png]] |
| − | | [[Image: | + | | [[Image:Date widget RE.png]] |
| − | | | + | | Bold 10 |
|- | |- | ||
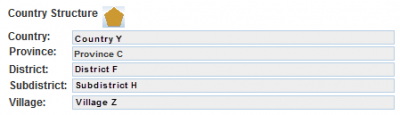
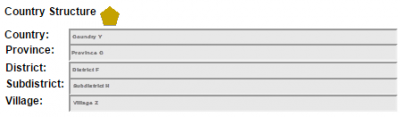
| − | | Country Structure | + | | To work in IRE, the Country Structure widget needs all used country level fields e.g. the Country field must also be included |
| [[Image:CS widget NG.png|400px]] | | [[Image:CS widget NG.png|400px]] | ||
| [[Image:CS widget RE.png|400px]] | | [[Image:CS widget RE.png|400px]] | ||
| − | | | + | | Bold 10 |
|- | |- | ||
| − | | Organisation | + | | To work in IRE, the Organisation widget needs '''ID''' and name fields. |
| − | | [[Image: | + | | [[Image:Org widget NG.png|400px]] |
| − | | [[Image: | + | | [[Image:Org widget RE.png|400px]] |
| − | | | + | | Bold 10 |
|- | |- | ||
| − | | Place | + | | To work in IRE, the Place widget needs the name field. |
| [[Image:Place widget NG.png|400px]] | | [[Image:Place widget NG.png|400px]] | ||
| [[Image:Place widget RE.png|400px]] | | [[Image:Place widget RE.png|400px]] | ||
| − | | | + | | Bold 10 |
|- | |- | ||
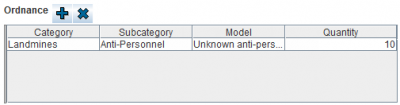
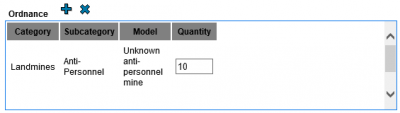
| − | | | + | | Note that rows are higher and the columns have fixed width in IRE. The widgets in Land, Activity and Accident are slightly different. |
| − | | [[Image: | + | | [[Image:Ord widget NG.png|400px]] |
| − | | [[Image: | + | | [[Image:Ord widget RE.png|400px]] |
| − | | | + | | Height 101 (Bold 12) |
|- | |- | ||
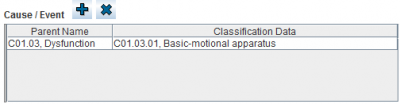
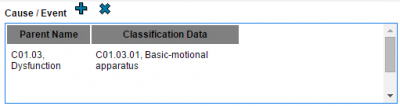
| − | | | + | | Note that rows are higher and the columns have fixed width in IRE |
| [[Image:Cause widget NG.png|400px]] | | [[Image:Cause widget NG.png|400px]] | ||
| [[Image:Cause widget RE.png|400px]] | | [[Image:Cause widget RE.png|400px]] | ||
| − | | | + | | Height 101 (Bold 12) |
|- | |- | ||
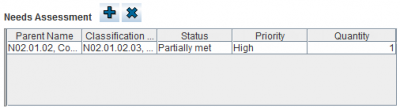
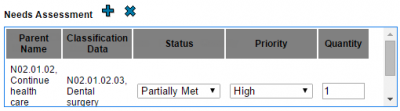
| − | | | + | | Note that rows are higher and the columns have fixed width in IRE |
| [[Image:Needs widget NG.png|400px]] | | [[Image:Needs widget NG.png|400px]] | ||
| [[Image:Needs widget RE.png|400px]] | | [[Image:Needs widget RE.png|400px]] | ||
| − | | | + | | Height 101 (Bold 12) |
|- | |- | ||
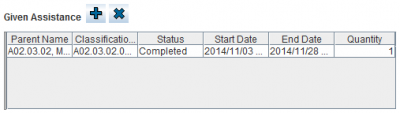
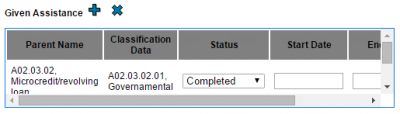
| − | | | + | | Note that rows are higher and the columns have fixed width in IRE |
| [[Image:Assistance widget NG.png|400px]] | | [[Image:Assistance widget NG.png|400px]] | ||
| [[Image:Assistance widget RE.png|400px]] | | [[Image:Assistance widget RE.png|400px]] | ||
| − | | | + | | Height 101 (Bold 12) |
|- | |- | ||
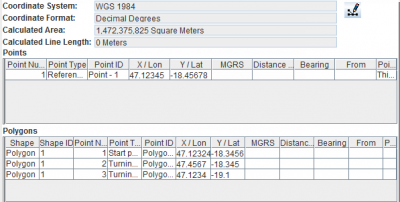
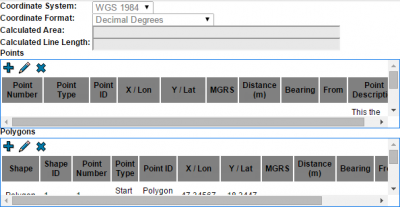
| − | | | + | | Coordinate system and format are comboboxes with automatic width. IRE does not have any functionality for calculating area and length. The buttons are included in the tables which leaves less place for the coordinate rows. The widget do not require both tables in IRE. |
| [[Image:Geo widget NG.png|400px]] | | [[Image:Geo widget NG.png|400px]] | ||
| [[Image:Geo widget RE.png|400px]] | | [[Image:Geo widget RE.png|400px]] | ||
| − | | | + | | Height 101 (Bold 12) |
|- | |- | ||
|} | |} | ||
| − | + | ||
| + | {{NavBox IMSMA Remote Entry}} | ||
[[Category:NAA]] | [[Category:NAA]] | ||
Latest revision as of 07:53, 24 June 2016
The templates will look different in different browsers. In addition users preferences/colour schemes may also effect how the templates look like. The pictures below are taken with IRE running with Google Chrome browser.
The design decision in IMSMANG effects how the fields will looks like in IRE. The widgets in IRE are more basic since they are designed for being functional in many different browsers. IMSMANG is also more forgiving if a widget is not complete than IRE.