Difference between revisions of "Format an iReport Template"
(Version 6.0) |
|||
| (10 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
{{TOC right}} | {{TOC right}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
iReport Designer provides many ways to format the appearance of an iReport template. These include the ability to: | iReport Designer provides many ways to format the appearance of an iReport template. These include the ability to: | ||
*add formatting elements to the iReport such as lines, rectangles, circles, etc | *add formatting elements to the iReport such as lines, rectangles, circles, etc | ||
| Line 15: | Line 5: | ||
*change colors, fonts, and other properties | *change colors, fonts, and other properties | ||
*perform conditional displays based on data in the report | *perform conditional displays based on data in the report | ||
| − | |||
==Adding Formatting Elements==__NOEDITSECTION__ | ==Adding Formatting Elements==__NOEDITSECTION__ | ||
| Line 39: | Line 28: | ||
===Text Properties===__NOEDITSECTION__ | ===Text Properties===__NOEDITSECTION__ | ||
| − | iReport Designer allows you to set various properties for text elements displayed in the report template. These can be edited either with the text formatting bar: | + | iReport Designer allows you to set various properties for text elements displayed in the report template. These can be edited either with the text formatting bar (located on the same bar as the Designer, XML, and Preview buttons): |
[[Image:IReport Formatting Bar.png|center|300px|''Text Formatting Bar'']]<div align="center">''Text Formatting Bar''</div> | [[Image:IReport Formatting Bar.png|center|300px|''Text Formatting Bar'']]<div align="center">''Text Formatting Bar''</div> | ||
or with the '''Text properties''' portion of the '''Properties''' pane | or with the '''Text properties''' portion of the '''Properties''' pane | ||
[[Image:IReport Text Properties.png|center|300px|''Text Properties'']]<div align="center">''Text Properties''</div> | [[Image:IReport Text Properties.png|center|300px|''Text Properties'']]<div align="center">''Text Properties''</div> | ||
| + | Some examples of the properties you can edit are: | ||
*Font Name | *Font Name | ||
*Size | *Size | ||
| Line 50: | Line 40: | ||
===Number and Date Specific Patterns===__NOEDITSECTION__ | ===Number and Date Specific Patterns===__NOEDITSECTION__ | ||
| − | * On the '''Properties''' pane select the '''Pattern''' element and open the '''Pattern Editor | + | * On the '''Properties''' pane select the '''Pattern''' element and open the '''Pattern Editor'''. |
*: [[Image:IReport Pattern Properties.png|center|300px|''Pattern Window'']]<div align="center">''Pattern Window''</div> | *: [[Image:IReport Pattern Properties.png|center|300px|''Pattern Window'']]<div align="center">''Pattern Window''</div> | ||
** Choose an appropriate '''Pattern''' to apply to the field as desired. | ** Choose an appropriate '''Pattern''' to apply to the field as desired. | ||
| Line 59: | Line 49: | ||
The '''Position Type''' property has three options: | The '''Position Type''' property has three options: | ||
| − | *" | + | *"Fix Relative to Top": This is the default value for all elements and means that the position will be kept relative to the top margin of the report regardless of what data is displayed before it. |
| − | *" | + | *"Fix Relative to Bottom": This value means that the position will be kept relative to the bottom margin of the report regardless of what data is displayed after it. |
| − | *" | + | *"Float": This value allows the element to "float" and will display the element relative to elements that come before it (i.e. closer to the top or closer to the left margins). |
| + | |||
| + | Using the '''Float''' Position Type can help eliminate the overlapping that can happen when displaying multiple charts or cross tabs in a single report template. | ||
| − | + | ===Stretch with Overflow===__NOEDITSECTION__ | |
| + | Another useful formatting option is '''Stretch with Overflow'''. Setting this property means that the height of the field will adapt to the value, instead of the value being cut if it requires more space than available for the field. | ||
| + | * On the '''Properties''' pane tick the '''Stretch with Overflow''' element. | ||
| + | *: [[Image:iReport_Format_Stretch_with_overflow.png|center|300px|''Stretch with Overflow'']]<div align="center">''Stretch with Overflow''</div> | ||
==Formatting Tools==__NOEDITSECTION__ | ==Formatting Tools==__NOEDITSECTION__ | ||
| Line 73: | Line 68: | ||
==Conditional Display==__NOEDITSECTION__ | ==Conditional Display==__NOEDITSECTION__ | ||
Sometimes it is important to change the display of some data extracted from IMSMA for the resulting report. For example, you want to change: | Sometimes it is important to change the display of some data extracted from IMSMA for the resulting report. For example, you want to change: | ||
| − | * the value | + | * the value "null" to "no" |
| − | * the value | + | * the value "Male" to "Men" |
To do this, you use conditional statements in the element on the iReport. | To do this, you use conditional statements in the element on the iReport. | ||
# Select the desired field or variable displayed in the iReport template ('''note:''' this is '''NOT''' the field or variable value itself in the '''iReport Designer''', but rather the text element on the report displaying the field or variable value). | # Select the desired field or variable displayed in the iReport template ('''note:''' this is '''NOT''' the field or variable value itself in the '''iReport Designer''', but rather the text element on the report displaying the field or variable value). | ||
#: [[Image:IReport Display Properties.png|center|300px|''Display Properties'']]<div align="center">''Display Properties''</div> | #: [[Image:IReport Display Properties.png|center|300px|''Display Properties'']]<div align="center">''Display Properties''</div> | ||
| − | # On the '''Properties''' pane select the '''Text Field Expression''' and open the '''Text Field Expression Editor | + | # On the '''Properties''' pane select the '''Text Field Expression''' and open the '''Text Field Expression Editor'''. |
#: [[Image:IReport Charts5.png|center|500px|''Text Field Expression Editor'']]<div align="center">''Text Field Expression Editor''</div> | #: [[Image:IReport Charts5.png|center|500px|''Text Field Expression Editor'']]<div align="center">''Text Field Expression Editor''</div> | ||
| − | # To change the way a particular field is displayed you can use basic " | + | # To change the way a particular field is displayed you can use basic "if-then-else" logic as in other [[Summarize iReport Template Data#Variable Expressions|Variable Expressions]]. This follows the pattern: |
| − | $F{field} == null ? | + | $F{field} == null ? "Something" : $F{field} |
Or nested: | Or nested: | ||
| − | $F{field} == null ? | + | $F{field} == null ? "Something" : $F{field} == "SomethingElse" ? "Something Else" : $F{field} |
{{note| The type of field is important (string, float, double, int, date). Stick with strings if you can.}} | {{note| The type of field is important (string, float, double, int, date). Stick with strings if you can.}} | ||
Example: | Example: | ||
| − | $F{blockWater} == null ? | + | $F{blockWater} == null ? "No value" : $F{blockWater} |
| − | {{NavBox HowTo | + | {{NavBox HowTo Standardizing Data Analysis and Information Reporting}} |
| + | [[Category:NAA]] | ||
Latest revision as of 20:29, 20 February 2020
iReport Designer provides many ways to format the appearance of an iReport template. These include the ability to:
- add formatting elements to the iReport such as lines, rectangles, circles, etc
- edit the position and size of elements on the iReport template relative to one another
- change colors, fonts, and other properties
- perform conditional displays based on data in the report
Adding Formatting Elements
Additional formatting elements can be added to the iReport template. These include lines, boxes, circles, etc. To add these elements to iReport template:
- Ensure that Palette pane is available. If not, on the Window menu, select Palette.
- Select the desired element and drag it to the iReport template.
Formatting iReport Elements
iReport Designer allows you to apply specific formatting to individual elements on an iReport template. Many of these elements can be edited graphically using Formatting Tools.
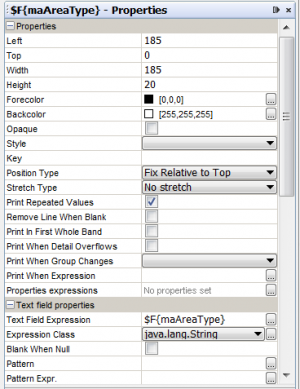
- Select the desired field or variable displayed in the iReport template (note: this is NOT the field or variable value itself in the iReport Designer, but rather the text element on the report displaying the field value)
- Display Properties
-
Position and Size Elements
- Left
- Top
- Width
- Height
Colour
- Forecolor
- Backcolor
- Opaque
Text Properties
iReport Designer allows you to set various properties for text elements displayed in the report template. These can be edited either with the text formatting bar (located on the same bar as the Designer, XML, and Preview buttons):
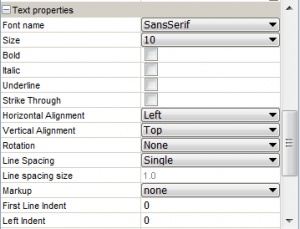
or with the Text properties portion of the Properties pane
Some examples of the properties you can edit are:
- Font Name
- Size
- Bold/Italic
- Horizontal and Vertical Alignment
Number and Date Specific Patterns
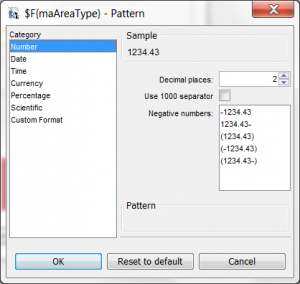
- On the Properties pane select the Pattern element and open the Pattern Editor.
- Pattern Window
- Choose an appropriate Pattern to apply to the field as desired.
-
Position Type
Because iReport elements can expand beyond their expected or allocated vertical space on the report template, elements can occasionally "collide" or overlap one another in the final report. To manage the potential conflict iReport provides the Position Type property on all elements.
The Position Type property has three options:
- "Fix Relative to Top": This is the default value for all elements and means that the position will be kept relative to the top margin of the report regardless of what data is displayed before it.
- "Fix Relative to Bottom": This value means that the position will be kept relative to the bottom margin of the report regardless of what data is displayed after it.
- "Float": This value allows the element to "float" and will display the element relative to elements that come before it (i.e. closer to the top or closer to the left margins).
Using the Float Position Type can help eliminate the overlapping that can happen when displaying multiple charts or cross tabs in a single report template.
Stretch with Overflow
Another useful formatting option is Stretch with Overflow. Setting this property means that the height of the field will adapt to the value, instead of the value being cut if it requires more space than available for the field.
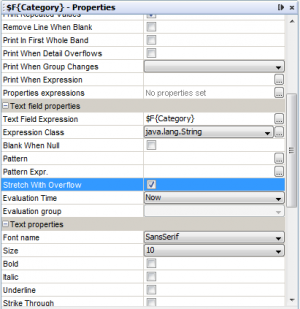
- On the Properties pane tick the Stretch with Overflow element.
- Stretch with Overflow
-
Formatting Tools
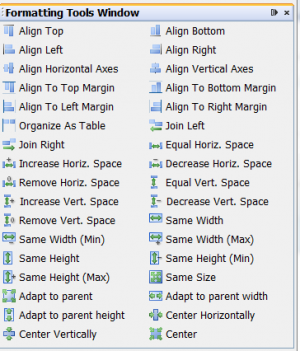
iReport Designer provides a variety of formatting tools for aligning, spacing, and sizing elements on the report template. These can be applied using the Formatting Tools pane.
- Ensure that Formatting Tools pane is available. If not, on the Window menu, select Formatting Tools.
- Formatting Tools
-
- Select the desired element or elements (multiple elements can be selected by using the Control-click key combination) and apply the desired formatting choice.
Conditional Display
Sometimes it is important to change the display of some data extracted from IMSMA for the resulting report. For example, you want to change:
- the value "null" to "no"
- the value "Male" to "Men"
To do this, you use conditional statements in the element on the iReport.
- Select the desired field or variable displayed in the iReport template (note: this is NOT the field or variable value itself in the iReport Designer, but rather the text element on the report displaying the field or variable value).
- Display Properties
-
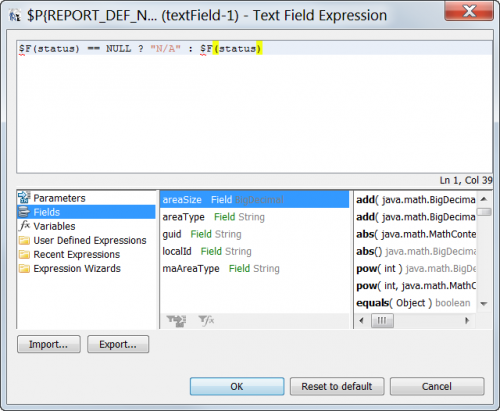
- On the Properties pane select the Text Field Expression and open the Text Field Expression Editor.
- Text Field Expression Editor
-
- To change the way a particular field is displayed you can use basic "if-then-else" logic as in other Variable Expressions. This follows the pattern:
$F{field} == null ? "Something" : $F{field}
Or nested:
$F{field} == null ? "Something" : $F{field} == "SomethingElse" ? "Something Else" : $F{field}
| |
The type of field is important (string, float, double, int, date). Stick with strings if you can. |
Example:
$F{blockWater} == null ? "No value" : $F{blockWater}
| ||||||||||