Difference between revisions of "Summary Templates"
| Line 1: | Line 1: | ||
| + | ==The View Designer Window== | ||
__FORCETOC__ | __FORCETOC__ | ||
{{TOC right}} | {{TOC right}} | ||
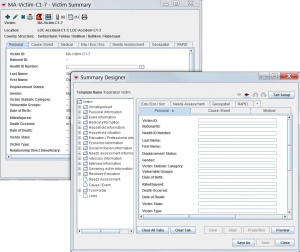
| − | = | + | [[File:ViewDesignerAndVictimView.png|thumb|left|300px|alt=The Victim View and View Designer - side by side.|The Victim View - as displayed in the both Current View and View Designer Windows]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The View Designer window lets you modify how an item's data displays in the [[Current View Window]]. When you edit an existing view, the View Designer window presents you with a graphical representation of the selected view; all of the elements are in exactly the same positions. The [[Media:ViewDesignerAndVictimView.png | figure]] to the right shows an example. | |
| − | === | + | There are two panes in the View Designer window. On the right is the design pane, where you can add, remove, and modify elements. Above the design pane is a series of tabs that let you switch between pages. The pane on the left displays a data tree of elements available for the selected item. You can drag elements to and from the data tree to populate your view. |
| − | + | ||
| + | When you have finished customising the view, you can either save it with a new name or overwrite an existing view. Whatever file you save is placed in the View Manager window with a [[Using the View Manager Tool in IMSMANG#View Status | status]] of ''draft''. You still have to [[Using the View Manager Tool in IMSMANG#Publishing a View | publish]] it before it is visible to IMSMA users. | ||
| + | |||
| + | The following sections describe how to complete common tasks in the View Designer window. For a complete list of the available functions, refer to [[Using the View Manager Tool in IMSMANG#View Designer User Interface Buttons | View Designer User Interface Buttons]]. | ||
| + | |||
| + | ==Adding Data Elements== | ||
| + | ''Data Elements'' are the relevant information (gathered during [[Entering Data into IMSMANG#Entering Data into the Field Report Template | field report data entry]]) that display on an item's view. You can move existing data elements around in the design pane, and resize, relabel, or delete them. You can also add from a library of elements by dragging them from the data tree to the design pane. With certain exceptions, only one instance of the same data element can be added to each tab. | ||
| + | |||
| + | # Click the tab on which you want to add the data element. | ||
| + | # Drag an element from the data tree to the design pane. | ||
| + | # Double-click the element's graphic or label to edit its properties. | ||
| + | # If you are editing a table: | ||
| + | ## Double-click the left border of a table to edit its size and to [[Select Display Columns | select display columns]]. | ||
| + | ## Double-click a column label to edit it. | ||
| + | ## Drag the boundaries of a column to change its width. | ||
| + | |||
| + | ==Adding Graphic Elements== | ||
| + | ''Graphic Elements'' make up the visual layout of an item's view, and are unaffected by field report data entry. They are the [[Using the View Manager Tool in IMSMANG#Lines | lines]] that border or separate sections, [[Using the View Manager Tool in IMSMANG#Text Boxes | text boxes]] where messages can be written, and [[Using the View Manager Tool in IMSMANG#Images | images]] (like photographs, maps, and diagrams) that add to the visual aesthetic. All graphic elements are located in the View Designer data tree, inside the '''Tool Folder'''. | ||
| + | |||
| + | ===Lines=== | ||
| + | # Click the tab on which you want to add the line. | ||
| + | # Drag the '''Line Tool''' from the Tool folder in the data tree to the design pane. | ||
| + | # Double-click the line to edit its width, length, and orientation. | ||
| + | |||
| + | ===Text Boxes=== | ||
| + | # Click the tab on which you want to add the text box. | ||
| + | # Drag the '''Text Tool''' from the Tool folder in the data tree to the design pallate. | ||
| + | # Double-click the text box to add the desired text (in place of the default "Text Tool") and edit the font style and size. Note that the text box borders will expand or contract to fit its contents. | ||
| + | |||
| + | ===Images=== | ||
| + | # Click the tab on which you want to add the image. | ||
| + | # Drag the '''Icon Tool''' from the Tool folder in the data tree to the design pane. | ||
| + | # Double-click the Icon Tool widget to resize its boundaries and choose an image file to import. Note that the Icon Tool borders will expand or contract to fit the imported file. | ||
| + | |||
| + | ==Saving a View== | ||
| + | When you have finished customizing your view, do one of the following: | ||
| + | * Click '''Save As''' to save the custom view as a separate entry in the View Manager Window. | ||
| + | * Click '''Save''' to overwrite the existing custom view. | ||
| + | |||
| + | Remember to [[Using the View Manager Tool in IMSMANG#Publishing a View | publish]] the view if you want to activate it in IMSMA. | ||
| + | |||
| + | ==View Designer User Interface Buttons== | ||
| + | The following table lists all of the GUI buttons avaiable in the View Designer window and their purposes: | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |+ View Designer Interface | ||
| + | ! Desired Elements | ||
| + | ! Steps to Achieve | ||
| + | |- | ||
| + | | Tabs | ||
| + | | | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Move a tab to the left or right of other tabs |
| − | | | + | | Click a tab, and then click the [[Image:ViewDesignerTabLeft.png | Move Tab Left]] or [[Image:ViewDesignerTabRight.png | Move Tab Right]] buttons. |
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Add a new tab |
| + | | Click the [[Image:ViewDesignerNewTab.png | New Tab "*"]] and then double-click the ''New Tab'' label to rename it. | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Delete a selected tab |
| + | | Click the '''x''' by the tab name ([[Image:ViewDesignerDeleteTab.png]]). | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Set page layout and size |
| + | | Click '''Tab Setup'''. | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Clear all elements from a selected tab |
| + | | Click '''Clear Tab'''. | ||
|- | |- | ||
| − | | | + | | Elements |
| + | | | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Delete selected elements from a selected tab |
| − | + | | Click '''Clear'''. | |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Align selected elements |
| − | | | + | | Click '''Align'''. |
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Modify the properties of a selected element |
| + | | Click '''Properties'''. | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Clear all elements from all tabs |
| + | | Click '''Clear All Tabs'''. | ||
|- | |- | ||
| − | | | + | | General |
| − | + | | | |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Undo or redo previous actions |
| − | | | + | | Click the [[Image:ViewDesignerUndo.png | Undo]] or [[Image:ViewDesignerRedo.png | Redo]] buttons. |
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Save your changes to the view |
| + | | Click '''Save'''. | ||
|- | |- | ||
| − | | Save your | + | | style="padding-left: 2em" | Save your view as new |
| + | | Click '''Save As'''. | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Print and preview a view |
| + | | Click '''Preview'''. | ||
|- | |- | ||
| − | | | + | | style="padding-left: 2em" | Exit the View Designer |
| + | | Click '''Close'''. | ||
|- | |- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
Revision as of 15:32, 19 February 2013
The View Designer Window
The View Designer window lets you modify how an item's data displays in the Current View Window. When you edit an existing view, the View Designer window presents you with a graphical representation of the selected view; all of the elements are in exactly the same positions. The figure to the right shows an example.
There are two panes in the View Designer window. On the right is the design pane, where you can add, remove, and modify elements. Above the design pane is a series of tabs that let you switch between pages. The pane on the left displays a data tree of elements available for the selected item. You can drag elements to and from the data tree to populate your view.
When you have finished customising the view, you can either save it with a new name or overwrite an existing view. Whatever file you save is placed in the View Manager window with a status of draft. You still have to publish it before it is visible to IMSMA users.
The following sections describe how to complete common tasks in the View Designer window. For a complete list of the available functions, refer to View Designer User Interface Buttons.
Adding Data Elements
Data Elements are the relevant information (gathered during field report data entry) that display on an item's view. You can move existing data elements around in the design pane, and resize, relabel, or delete them. You can also add from a library of elements by dragging them from the data tree to the design pane. With certain exceptions, only one instance of the same data element can be added to each tab.
- Click the tab on which you want to add the data element.
- Drag an element from the data tree to the design pane.
- Double-click the element's graphic or label to edit its properties.
- If you are editing a table:
- Double-click the left border of a table to edit its size and to select display columns.
- Double-click a column label to edit it.
- Drag the boundaries of a column to change its width.
Adding Graphic Elements
Graphic Elements make up the visual layout of an item's view, and are unaffected by field report data entry. They are the lines that border or separate sections, text boxes where messages can be written, and images (like photographs, maps, and diagrams) that add to the visual aesthetic. All graphic elements are located in the View Designer data tree, inside the Tool Folder.
Lines
- Click the tab on which you want to add the line.
- Drag the Line Tool from the Tool folder in the data tree to the design pane.
- Double-click the line to edit its width, length, and orientation.
Text Boxes
- Click the tab on which you want to add the text box.
- Drag the Text Tool from the Tool folder in the data tree to the design pallate.
- Double-click the text box to add the desired text (in place of the default "Text Tool") and edit the font style and size. Note that the text box borders will expand or contract to fit its contents.
Images
- Click the tab on which you want to add the image.
- Drag the Icon Tool from the Tool folder in the data tree to the design pane.
- Double-click the Icon Tool widget to resize its boundaries and choose an image file to import. Note that the Icon Tool borders will expand or contract to fit the imported file.
Saving a View
When you have finished customizing your view, do one of the following:
- Click Save As to save the custom view as a separate entry in the View Manager Window.
- Click Save to overwrite the existing custom view.
Remember to publish the view if you want to activate it in IMSMA.
View Designer User Interface Buttons
The following table lists all of the GUI buttons avaiable in the View Designer window and their purposes:
| Desired Elements | Steps to Achieve |
|---|---|
| Tabs | |
| Move a tab to the left or right of other tabs | Click a tab, and then click the |
| Add a new tab | Click the |
| Delete a selected tab | Click the x by the tab name ( |
| Set page layout and size | Click Tab Setup. |
| Clear all elements from a selected tab | Click Clear Tab. |
| Elements | |
| Delete selected elements from a selected tab | Click Clear. |
| Align selected elements | Click Align. |
| Modify the properties of a selected element | Click Properties. |
| Clear all elements from all tabs | Click Clear All Tabs. |
| General | |
| Undo or redo previous actions | Click the Undo or Redo buttons. |
| Save your changes to the view | Click Save. |
| Save your view as new | Click Save As. |
| Print and preview a view | Click Preview. |
| Exit the View Designer | Click Close. |