Difference between revisions of "Summary Templates"
| (One intermediate revision by the same user not shown) | |||
| Line 8: | Line 8: | ||
The Summary Designer window lets you modify how an item's data displays in the [[Summary Window]]. The figure to the left shows an example. | The Summary Designer window lets you modify how an item's data displays in the [[Summary Window]]. The figure to the left shows an example. | ||
| − | There are two panes in the Summary Designer window. The pane on the left displays a data tree of elements available for the selected item. You can drag elements to and from the data tree to populate your summary. On the right is the design pane, where you can add, | + | There are two panes in the Summary Designer window. The pane on the left displays a data tree of elements available for the selected item. You can drag elements to and from the data tree to populate your summary. On the right is the design pane, where you can add, delete, and modify elements. Above the design pane is a series of tabs that let you switch between pages. |
When you have finished customising the summary template, you can either save it with a new name or overwrite an existing summary. In both cases the new version will get the status '''draft''' and you need to [[Publish and Archive Summary Templates#Publishing a Summary template | publish]] it before it is visible to the users. | When you have finished customising the summary template, you can either save it with a new name or overwrite an existing summary. In both cases the new version will get the status '''draft''' and you need to [[Publish and Archive Summary Templates#Publishing a Summary template | publish]] it before it is visible to the users. | ||
| Line 15: | Line 15: | ||
==Customising a Summary template==__NOEDITSECTION__ | ==Customising a Summary template==__NOEDITSECTION__ | ||
| − | # | + | #In the '''Customisation''' menu → '''Summary Manager'''. |
#Select an item from the '''Object''' menu to display its complete list of Summary Templates. | #Select an item from the '''Object''' menu to display its complete list of Summary Templates. | ||
#Select one of the item's existing Summary Templates from the list. | #Select one of the item's existing Summary Templates from the list. | ||
| Line 53: | Line 53: | ||
===Saving a Summary template===__NOEDITSECTION__ | ===Saving a Summary template===__NOEDITSECTION__ | ||
| − | When you have finished customising your Summary Template, | + | When you have finished customising your Summary Template and saved it, remember to [[Publish and Archive Summary Templates#Publishing a Summary template| publish]] the Summary Template if you want to activate it in IMSMA. Note that you can save separate Summary Templates with the same name in the Summary Manager. |
| − | |||
| − | |||
| − | |||
| − | |||
===Summary Designer User Interface Buttons===__NOEDITSECTION__ | ===Summary Designer User Interface Buttons===__NOEDITSECTION__ | ||
Latest revision as of 17:47, 19 June 2017
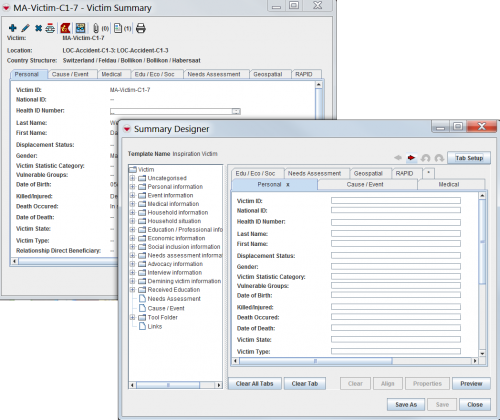
The Victim Summary - as displayed in the both Summary and Summary Designer Windows
The Summary Designer window lets you modify how an item's data displays in the Summary Window. The figure to the left shows an example.
There are two panes in the Summary Designer window. The pane on the left displays a data tree of elements available for the selected item. You can drag elements to and from the data tree to populate your summary. On the right is the design pane, where you can add, delete, and modify elements. Above the design pane is a series of tabs that let you switch between pages.
When you have finished customising the summary template, you can either save it with a new name or overwrite an existing summary. In both cases the new version will get the status draft and you need to publish it before it is visible to the users.
The following sections describe how to complete common tasks in the Summary Designer window. For a complete list of the available functions, refer to Summary Designer User Interface Buttons.
Customising a Summary template
- In the Customisation menu → Summary Manager.
- Select an item from the Object menu to display its complete list of Summary Templates.
- Select one of the item's existing Summary Templates from the list.
- Click the
 button to open the Summary Designer window.
button to open the Summary Designer window.
Adding Data Elements
Data Elements are the relevant information (gathered during data entry) that display on an item's summary. You can move existing data elements around in the design pane, and resize, relabel, or delete them. You can also add elements by dragging them from the data tree to the design pane. With certain exceptions, only one instance of the same data element can be added to each tab.
- Click the tab on which you want to add the data element.
- Drag an element from the data tree to the design pane.
- Double-click the element's graphic or label to edit its properties.
- If you are editing a table, refer to Customise Tables.
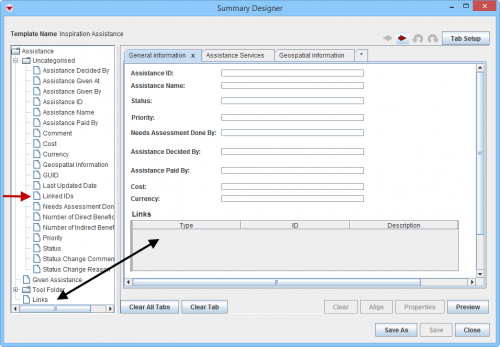
Link table
| |
In the Summary template designer it is the calculated subobject Links that should be used for the Links table. It does not make sense to use Linked IDs in Summary templates. |
Adding Graphic Elements
Graphic Elements make up the visual layout of an item's summary, and are unaffected by data entry. They are the lines that border or separate sections, text boxes where messages can be written, and images (like photographs, maps, and diagrams) that add to the visual aesthetic. All graphic elements are located in the Summary Designer data tree, inside the Tool Folder.
Lines
- Click the tab on which you want to add the line.
- Drag the Line Tool from the Tool folder in the data tree to the design pane.
- Double-click the line to edit its width and height.
Text Boxes
- Click the tab on which you want to add the text box.
- Drag the Text Tool from the Tool folder in the data tree to the design palette.
- Double-click the text box to add the desired text (in place of the default "Text Tool") and edit the font style and size. Note that the text box borders will expand or contract to fit its contents.
Images
- Click the tab on which you want to add the image.
- Drag the Icon Tool from the Tool folder in the data tree to the design pane.
- Double-click the Icon Tool widget to resize its boundaries and choose an image file to import. Note that the Icon Tool borders will expand or contract to fit the imported file.
Saving a Summary template
When you have finished customising your Summary Template and saved it, remember to publish the Summary Template if you want to activate it in IMSMA. Note that you can save separate Summary Templates with the same name in the Summary Manager.
Summary Designer User Interface Buttons
The following table lists all of the GUI buttons available in the Summary Designer window and their purposes:
| |||||